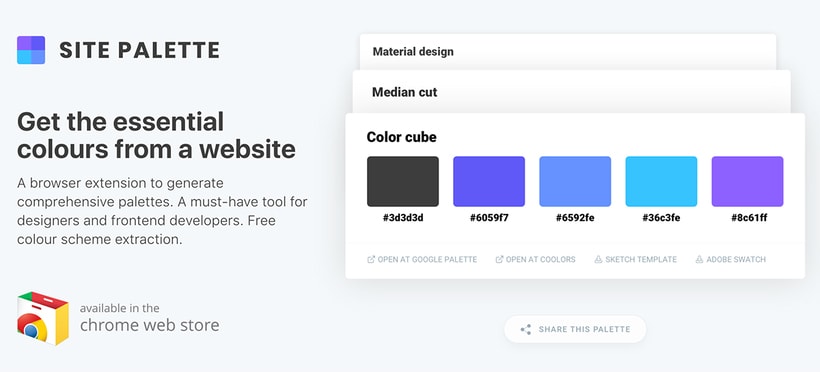
Es difícil entender una interfaz bien diseñada por los usuarios no entendidos en materia de diseño web, ya que normalmente todos los elementos fluyen y su navegación es agradable. Los elementos más importantes y que los usuarios inexpertos pasan más desprevenidos es la paleta de color, la cual juega una tarea muy importante en el diseño web. Con el objetivo de facilitar la tarea a quienes se encargan de confeccionarlas, existe Site Palette, una extensión de Google Chrome que permite obtener las gamas cromáticas utilizadas en cualquier sitio web.

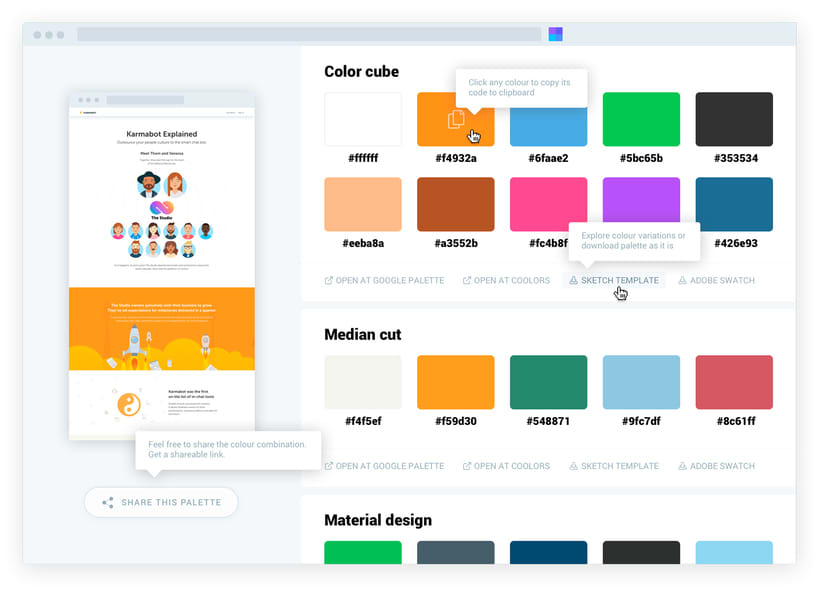
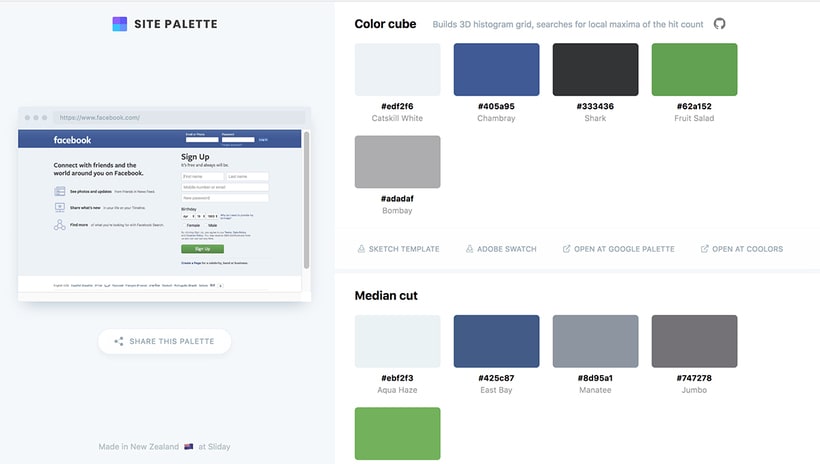
Como cualquier otra extensión se instala como un complemento del navegador y se ejecuta con extrema facilidad. Basta con acceder al sitio del que queramos obtener la paleta de colores y presionar en el cuadrado pixelado que representa el logotipo de Site palette, que estará situado en la esquina superior derecha de nuestro navegador. La extensión hará, entonces, un escaneado total del sitio y abrirá una nueva pestaña del navegador en la que nos mostrará los resultados.

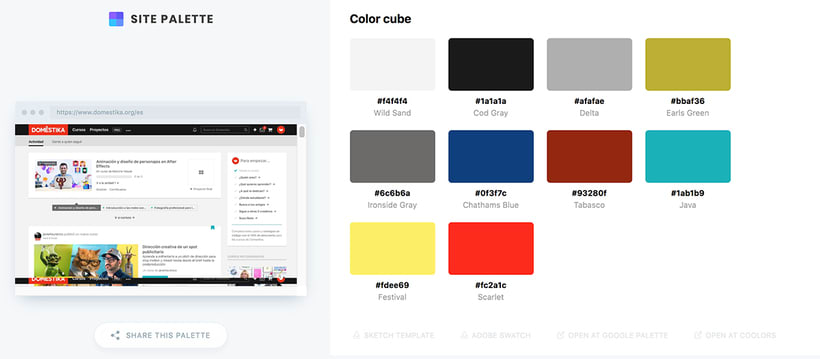
Automáticamente obtendremos una paleta de colores fiel de la web que acabamos de analizar, que podremos importar directamente en Sketch y Adobe Swatch. Además, con un solo clic se copiará cada una de las muestras de color en el portapapeles, para que puedas utilizarlas de manera individual. Una herramienta interesante es también la que enlaza Site palette con Google palette, un experimento de Google Arts&Culture que nos muestra imágenes con la misma paleta de color que acabamos de obtener.


La extensión de Site palette, además de ser extremadamente útil para obtener paletas de color, es gratis y no puede ser más fácil de utilizar.
Fuente:Domestika







Leave a reply